Indie marketing guru Haley Uyrus is still writing for PCGamesInsider.biz from her new home of Mediatonic which she recently joined as marketing and communications manager. Her latest column is focused on knowing what art you need to have on hand to help promote your game
If you’re an indie dev chances are you don’t have an entire marketing art department at your disposal. And if your marketer isn’t the one creating all the marketing assets themselves, here are a few helpful tips for making the most common marketing assets.
Screenshots
Depending on the storefront there may be some extra specifications, but if they’re for a PC-centric store then 1920 by 1080 pixels (px) - or 1280 by 720px - is a safe bet. It may be tempting to automatically optimise them for web view at 72dpi but best practice is to snap them at the highest resolution - at least 300 dots per inch (dpi) - as store pages generally will want them high-res. They can always be resized smaller, but it’ll waste time to have to retake the shots if they’re not large enough.

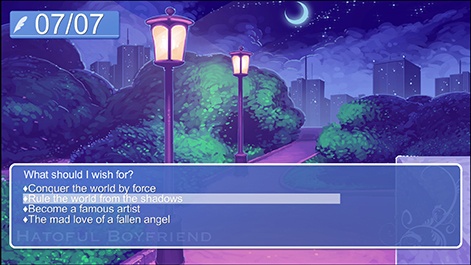
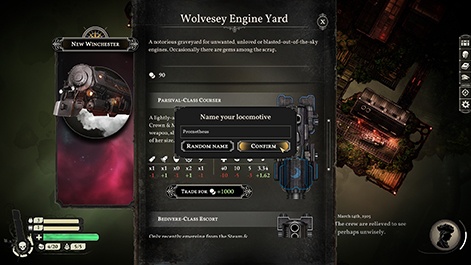
Another thing to keep in mind is heads up display (HUD) and user interface (UI). While some of the screenshots can be captured without the HUD on, it’s important to make sure some HUD and UI shots are taken—especially when used for store pages so players have an accurate idea about the game and how it plays. Depending on how important the HUD and UI are to your specific game, try to keep the ratio around 40 per cent with HUD and 60 per cent without.

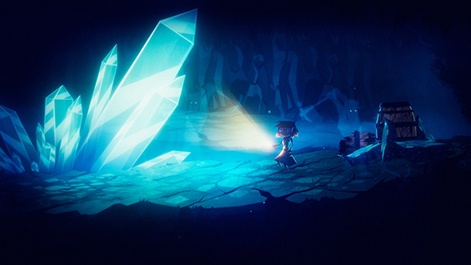
Content-wise a marketer will be looking for screenshots that encapsulate both the game features and its mood or atmosphere. Having a few visually stunning screenshots that give players the sense of the game’s atmosphere is great not only for store pages but also for feature images for things like press releases. Most of the screenshots should showcase the game’s USPs or any features players will find attractive such as customisation options. And of course remember to take shots from varied points within the game; show off different levels and locations, as well as shots that encapsulate progression.

Assets for Blogs and Mailers
Unlike screenshots, these are alright to send across at a web-optimised size. Whether it’s for a blog, mailer or Steam announcement, 600px is a safe width for these images.

If you’re eager to show off work that’s not finalised or likely to change before launch, you can add a watermark with the date and whether it’s in alpha or beta. This is an easy way to signify to players that it’s work in progress and is totally legitimate when sharing assets within your community.
Gifs
Smaller is always better. While social platforms like Twitter allow for gifs up to 15MB on the web, you’ll find it difficult to upload anything beyond 5MB on mobile and or on storefronts like Steam which still has a pretty low size threshold. If too much quality is being sacrificed for size, turn it into an MP4 video file.

Previously a 2:1 aspect ratio was excellent for gifs, as it allowed them to be easily shared on Twitter and fit well inside blogs and other announcements. However, as more and more users scroll through Twitter on their phones, a 16:9 ratio is preferable so no valuable information is cut off in the slightly narrower feed on mobile.
General Tips
Layers, layers, layers. If you’re creating assets for marketing, chances are it’s going to need to be cut up and spread across a variety of different channels—all of which will have different specifications. Create files that can be adjusted across these, with separate background and foreground layers. Whether your original files are shared internally or externally to vendors, keeping clear and simplified layer and file names will also help tremendously.
Going along with that, complex layer types that involve lots of layer masks or other extra effects will make it difficult for others to easily manipulate the file. Once you’ve finalised the art, try to simplify the layers, keeping in mind a lot of different people with various skill levels will be adjusting the asset over its lifetime.


















